
¿Cómo forzar SSL con .htaccess?: Ejemplo completo
Cómo forzar SSL con .htaccess. Si deseamos tener nuestro sitio web con el candado (SSL). Tenemos que forzar la conexión HTTPS, pero tenemos que cumplir ciertas características como ser: tener instalado un SSL en el servidor, crear un archivo .htaccess.
Si tienes un certificado SSL en tu dominio, puedes forzar a todos los visitantes de tu sitio a usar HTTPS para asegurarte que tu tráfico es seguro.
Agregue las siguientes líneas dentro del archivo .htaccess del sitio web:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Cómo forzar SSL: Pasos para la integración
Primer Paso: Activar SSL
Si tenemos un sitio web contratado con un panel por ejemplo cPanel o Plesk podemos activar el SSL de manera gratuita si es que el hosting te lo permite.
Para este ejemplo usaremos cPanel

Activar SSL en cpanel
Una vez que lo tengamos activado ya nuestro sitio web soportara el HTTPS (Certificado SSL)
Segundo Paso: Crear fichero .htaccess
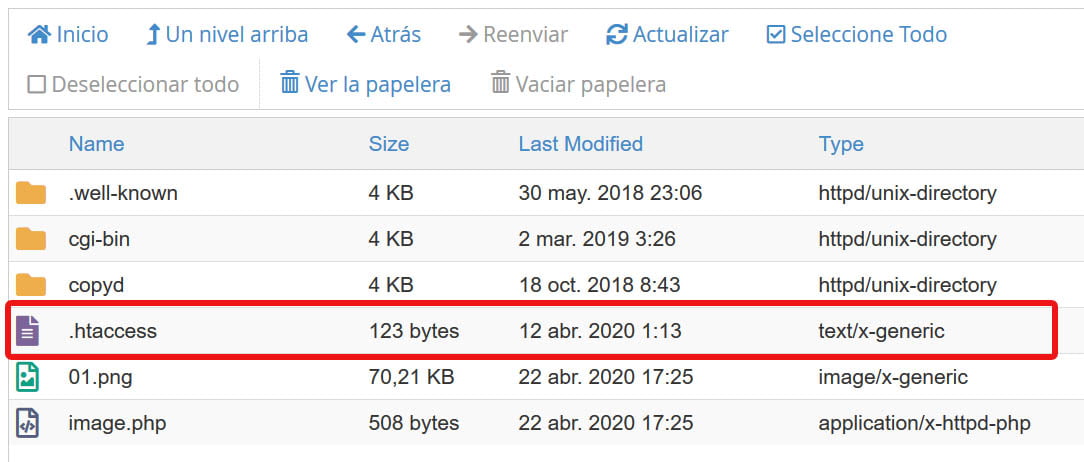
Si nuestro hosting es nuevo tenemos que crear un archivo que tenga el nombre de «.htaccess» en la raíz de nuestro sitio web o subdominio.

Archivo htaccess en el servidor
Editamos el fichero presentado en la imagen anterior y colocamos el siguiente código
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
CONCLUSIÓN
- En este articulo hemos aprendido a incorporar certificado SSL de manera fácil e intuitiva.
- Además de forzar que nuestro sitio web cargue con HTTPS si es que el usuario ingresa con HTTP tradicional, la web redireccionara a HTTPS sin más.
- Espero que esta breve explicación les ayude en sus proyectos web.





