
Número aleatorio con JavaScript: Ejemplo Completo
Número aleatorio con JavaScript. En este artículo de JavaScript vamos a construir una simple función para crear un número aleatorio, entre un mínimo y un máximo, que podremos utilizar luego en otros ejercicios.
A continuación, tenemos un código que hace uso del método «random» de la clase Math para obtener un número aleatorio con JavaScript haciendo uso de la variable «numero_aleatorio». Veamos.
var numero_aleatorio = Math.random()
El número aleatorio que resulta de la ejecución del código anterior siempre estará en el rango de 0 y 1.
Si deseamos generar un número aleatorio con dos números lo podemos conseguir con un poco de matemáticas y usando la clase Math.
Para verlo, vamos a hacer una función que devuelve un número aleatorio entre dos numeros dados. Sin embargo, el intervalo lo recibe como parámetro con dos variables dadas, generalmente una para la parte inferior y otra para la parte superior.

Número aleatorio con JavaScript
Generar número aleatorio JavaScript
Ahora, para tener como resultado un número aleatorio en JavaScript podemos unir dos métodos de la clase Math: Math.floor() y Math.random() nativas del lenguaje JavaScript.
A) La clase: Math.random()
La función Math.random de JavaScript devuelve un número aleatorio entre este rango: Genera mayor que cero y menor que uno.
Veamos un ejemplo, para ello nos vamos a apoyar sobre la función random del objeto Math.
var numero = Math.random(); //Tendremos resultados aleatorios: 0.3, 0.19, 0,51, 0.92
B) La clase: Math.floor()
Esta función llamada Math.floor() redondea al entero inferior. Veamos un ejemplo
var numero = 7.65; var numero2 = Math.floor(numero); //numero2: Imprime 7
Descripción.- Como hemos apreciado en el ejemplo, la variable «numero» tiene como valor «7.65» y al exponerlo a la función «Math.floor()«, esta solo tomara el valor de 7, es decir se redondeó al número inferior próximo.
Número aleatorio con JavaScript
A continuación, veremos 3 formas para generar números aleatorios.
1) JavaScript: Número aleatorio entre 2 números
Función JavaScript para obtener un número entero aleatorio entre dos números que pasaremos como parámetros.
//FUNCIÓN Math.floor: redondea al número entero menor. //FUNCIÓN Math.random: devuelve un número aleatorio mayor que 0 y menor que 1 var num = Math.floor((Math.random() * 99) + 1); document.write(num);
Descripción.- El código anterior genera números aleatorios entre 0 y 100 al refrescar la página en HTML. Veamos el ejemplo aquí.
2) jQuery: Número aleatorio entre 2 números
Con jQuery es un poco más interactivo y trabajaremos con una función llamada «NumerosAleatorios«.
function NumerosAleatorios(min, max) {
return Math.round(Math.random() * (max - min) + min);
}
Generar número aleatorio entre el 1 y el 50:
NumerosAleatorios(1, 50);
Ejemplo completo jQuery con dos números ingresados: Uno número inferior y otro superior.
$('body').click(function () {
NumeroAleatorio(1, 100);
});
NumeroAleatorio(1, 100);
function NumeroAleatorio(min, max) {
var num = Math.round(Math.random() * (max - min) + min);
$('#NumeroAleatorio').text(num);
}
Código HTML para la impresión de los números aleatorios.
<div id="NumeroAleatorio"></div> <p>Dale Click en la pantalla para actualizar el Nº</p>
Cabe resaltar que necesita de la librería nativa de jQuery «jquery.min.js» declaradas en la etiqueta head. Veamos el ejemplo completo funcionando.
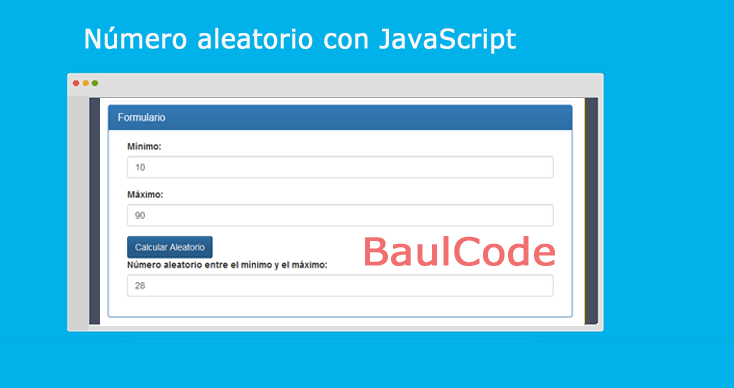
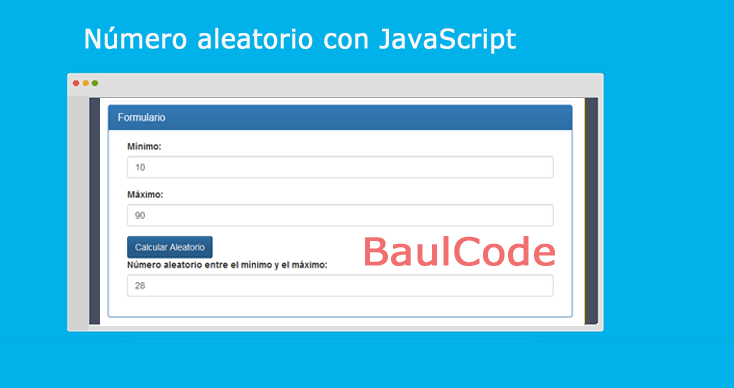
3) Números aleatorio mediante Formulario HTML
Si lo que deseamos es tener más control sobre los números aleatorios y que podamos elegir que números colocar, entonces tenemos que usar un formulario. Por lo tanto, en ese formulario podemos ingresar libremente los números enteros mínimos y máximos para poder generar el número aleatorio.
Por ejemplo, si queremos un rango distinto, entre 10 y 90, este código nos servirá. Veamos el ejemplo.
function aleatorio(a,b) {
return Math.round(Math.random()*(b-a)+parseInt(a));
}
function calcula_aleatorio(){
minimo = document.f1.minim.value
maximo = document.f1.maxim.value
resultado = aleatorio(minimo,maximo)
document.f1.res.value = resultado
}
Formulario HTML
Este formulario tendrá la función de recoger los dos números enteros, uno inferior y el otro superior para generar el número aleatorio al presionar un botón HTML. El resultado será visible en un «INPUT«.
<form name="f1"> <div class="form-group"> <label for="my-file-selector">Mínimo:</label> <input class="form-control" maxlength="5" size="5" name="minim"> </div> <div class="form-group"> <label for="my-file-selector">Máximo:</label> <input class="form-control" maxlength="5" size="5" name="maxim"> </div> <input class="btn btn-primary" onclick="calcula_aleatorio()" type="button" value="Calcular Aleatorio"> <div class="form-group"> <label for="my-file-selector">Número aleatorio entre el mínimo y el máximo:</label> <input class="form-control" maxlength="5" size="5" name="res"> </div> </form>
Hemos creado una función que devuelve números aleatorios entre ‘a’ y ‘b’.
¿Cómo funciona el código anterior?
Suponiendo que a = 5 y b = 60 primero se haría: Math.random()*(60-5)
Lo que da un número entre 0 y 55 (con números decimales). Entonces sumamos ‘a=5’, para tener un número entre 5 y 60, todavía con decimales y por último, utilizamos Math.round() para eliminar los decimales.
CONCLUSIÓN
En este artículo hemos aprendido a generar números aleatorios usando JavaScript y jQuery de manera dinámica. Sin embargo, en los ejemplos hemos podido agregar los números dentro de la función y también si deseamos de manera personalizada los rangos hemos usado Formularios HTML.
La implementación es muy sencillo y podemos usarlo en un sin fin de ejemplos en nuestros proyectos web.
Espero que esta breve explicación les ayude en sus sistemas que estén desarrollando.
DEMOSTRACIÓN
Puede visualizar el demo del ejercicio actual aquí
DESCARGA
Para terminar les dejare un archivo Zip con los ejemplos del artículo.






Muchas gracias por tu articulo, me fue de gran ayuda