Multiplicar dos inputs con JavaScript, jQuery, VUE
Multiplicar dos inputs. En este artículo nos enfocaremos en multiplicar el valor de dos inputs y con un botón que ejecute la operación y otro ejemplo para que la operación será al agregar los valores al input. Además, veremos cómo podemos agregar filas de input de manera dinámica para poder multiplicar, de paso sumar en un gran total.
También, dejaremos un ejemplo para que se pueda sumar restar y dividir y multiplicar con 2 inputs.

Multiplicar dos inputs con JavaScript, jQuery,VUE
Multiplicar dos entradas con JavaScript
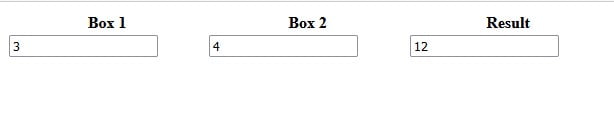
En este ejemplo buscaremos hacer una simple multiplicación de dos números y mostrar el resultado en otro cuadro de texto. Lo bueno de JavaScript es que no necesita librerías externas para funcionar. Veamos la solución.
- Lo primero que debes crear variables para poder multiplicar como ser:
var myResult = myBox1 * myBox2; - Si deseamos el resultado en otro input no debemos usar
innerHTMLcomo resultado. - Usaremos una función llamado
calculate()y esta función se ejecutará cuando el usuario va ingresando valores en los inputs. Por lo tanto, el resultado será mostrado en un input que tiene como «ID result«.
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
<style id="jsbin-css">
</style>
</head>
<body>
<table width="80%" border="0">
<tbody><tr>
<th>Box 1</th>
<th>Box 2</th>
<th>Result</th>
</tr>
<tr>
<td><input id="box1" type="text" oninput="calculate()"></td>
<td><input id="box2" type="text" oninput="calculate()"></td>
<td><input id="result"></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody></table>
<script>try {function calculate() {
var myBox1 = document.getElementById('box1').value;
var myBox2 = document.getElementById('box2').value;
var result = document.getElementById('result');
var myResult = myBox1 * myBox2;
result.value = myResult;
}
} catch (error) { throw error; }
</script>
</body></html>

Multiplicar con JavaScript
Segundo ejemplo usando JavaScript para multiplicar
Aquí les dejo otro ejemplo para poder multiplicar inputs, a diferencia del anterior, este ejemplo se ejecutará cuando el usuario ingresa los valores numéricos y presiona el botón llamado «costo»
<html>
<head>
</head>
<body>
<input id="1" type="text">
<input id="2" type="text">
<input class="buton" type="button" id="boton_calc" value="Costo">
<h1 id="esuma">COSTO</h1>
</body>
<script>
var m1 = document.getElementById("1");
var m2 = document.getElementById("2");
var boton_de_calcular = document.getElementById("boton_calc");
boton_de_calcular.addEventListener("click", res);
function res() {
var multi = m1.value * m2.value;
document.getElementById("esuma").innerHTML=multi;
}
</script>
</body>
</html>
Tercer ejemplo de multiplicación de Inputs
Si queremos agregarle estilos, podemos usar este ejemplo y funciona de la siguiente manera
Ingresar los valores numéricos haciendo uso de una etiqueta SELECT podemos elegir el operador aritmético (+-*/) y se ejecutara la función llamado calc().
function calc() {
var a = document.getElementById("a").value;
var b = document.getElementById("b").value;
var select = document.getElementById("select");
var option = select.options[select.selectedIndex].text;
var result = document.getElementById("result");
if (option == "+") {
result.value = parseInt(a) + parseInt(b);
} else if (option == "-") {
result.value = parseInt(a) - parseInt(b);
} else if (option == "*") {
result.value = parseInt(a) * parseInt(b);
} else if (option == "/") {
result.value = parseInt(a) / parseInt(b);
}
}
Los estilos para el ejemplo
form {
background-color: #0a84ff;
border-radius: 3px;
display: flex;
flex-flow: row wrap;
padding: 1em
}
input, select {
margin-bottom: 1em;
width: 100%
}
input {
border: 0;
border-radius: 3px;
padding: 1em
}
output {
align-items: center;
background-color: #fff;
border-radius: 3px;
display: flex;
font-family: monospace;
height: 5em;
justify-content: center;
width: 100%
}
Formulario HTML5
Un pequeño formulario que contendrá la función y la etiqueta SELECT. Sin embargo, cuando el saurio final hago uso del SELECT desencadenara la operación aritmética de acuerdo a lo seleccionado.
<form oninput="calc()"> <input id="a" type="number" value="0"> <select id="select"> <option>+</option> <option>-</option> <option>*</option> <option>/</option> </select> <input id="b" type="number" value="0"> <output id="result"></output> </form>
Cuarto ejemplo de multiplicación usando jQuery
Con esta librería también se puede realizar operaciones usando input como campos de entrada. Sin embargo, para que funcione hay que incluir la librería en la etiqueta HEAD.
Te muestro un ejemplo de cómo utilizando con jQuery, se pueden generar los renglones extra y realizar las operaciones necesarias para obtener los totales conforme se vayan llenando los campos, podrás adaptarlo para que se acople a tus necesidades.
function creaRenglon() {
var cont = $(".material").length;
var html = "<tr id = 'material"+(cont+1)+"' class = 'material'>"+
"<td><input type = 'text' class = 'cantidad_req' onkeyup='obtTotalMat("+(cont+1)+")'></td>"+
"<td><input type = 'text' class = 'valor_unitreq' onkeyup='obtTotalMat("+(cont+1)+")'></td>"+
"<td><input type = 'text' class = 'valor_totreq' onchange='calcTotal()'></td>"+
"</tr>";
$("#tablaReq tbody").append(html);
}
function obtTotalMat(index){
var tot = $("#material"+index+" .cantidad_req").val() * $("#material"+index+" .valor_unitreq").val();
$("#material"+index+" .valor_totreq").val(tot);
calcTotal();
}
function calcTotal() {
var tot = 0;
$(".material .valor_totreq").each(function () {
tot+=Number($(this).val());
});
$("#granTotal").val(tot);
}
Formulario HTML
Si apreciamos las siguientes líneas de código podemos observas que está incluido la librería, recuerden que pueden enlazar a través de un CDN y agregarlo a nuestro proyecto para que no consuma recursos de nuestro servidor.
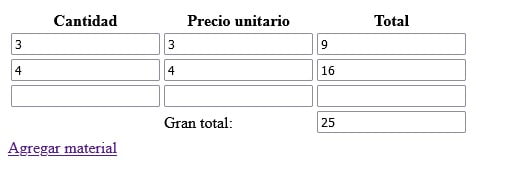
Luego, usando una Tabla HTML y las funciones jQuery podemos agregar filas presionando el enlace «Agregar material«.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <table id ="tablaReq"> <thead> <tr> <th>Cantidad</th> <th>Precio unitario</th> <th>Total</th> </tr> </thead> <tbody> </tbody> <tfoot> <tr> <td> </td> <td>Gran total:</td> <td> <input id= "granTotal"> </td> <tr> </tfoot> </table> <a href="#" onclick ="creaRenglon()">Agregar material</a>
Si visualizamos en el navegador tendrá la siguiente interfaz gráfica.

Quinto ejemplo de multiplicación usando Vue
Usar esta librería es recomendada por los programadores, es muy potente y podemos usarlo sin ningún problema.
Se recomienda utilizar methods en lugar de computed. Los computed tienen una finalidad diferente como lo indica la documentación de vue : https://vuejs.org/v2/guide/
Fichero app.js
Este fichero contiene el script en VUE para generar en una plantilla los elementos HTML que se necesitan para realizar la operación aritmética. Además, al presionar el botón resolver desencadenara la ejecución de la operación.
Vue.component('operaciones', {
props: ['value0', 'value1'],
template: `
<div>
<input type="number" :value="value0" @input="numberone = $event.target.value" >
<input type="number" :value="value1" @input="numbertwo = $event.target.value" >
<button v-on:click="operacion()">Resolver</button>
<p>Suma: {{mensaje}}</p>
<p>Resta: {{mensaje2}}</p>
<p>Multiplicacion: {{mensaje3}}</p>
</div>
`,
data: function () {
return {
numberone: null,
numbertwo: null,
mensaje: null,
mensaje2: null,
mensaje3: null
}
},
methods: {
operacion() {
this.mensaje = parseInt(this.numberone) +
parseInt(this.numbertwo);
this.mensaje2 = parseInt(this.numberone) -
parseInt(this.numbertwo);
this.mensaje3 = parseInt(this.numberone) *
parseInt(this.numbertwo);
}
},
})
new Vue({
el: '#app',
});
Multiplicar.html
Este fichero contiene las etiquetas principales del HTML, menos los elementos del formulario y las respuestas. Sin embargo, hemos agregado lo siguiente.
- Declaración de la librería de VUE al término de la etiqueta
BODYa través de un CDN - El archivo app.js declarado porque contiene los elementos del formulario y se ejecutara a través de la etiqueta «
operaciones«.
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <title>VueJS Example</title> </head> <body> <div id="app"> <operaciones></operaciones> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript" src="app.js"></script> </body> </html>
Resultado en el navegador al agregar valores numéricos y presionar el botón resolver

Multiplicar input usando Vue
Conclusión
En este artículo hemos aprendido a multiplicar valores procedentes de input en un formulario HTML. Además, hemos aprendido a lograr el mismo objetivo usando:
- JavaScript
- jQuery
- Vue.js
Recordemos que jQuery y Vue se deben de agregar las respectivas librerías para que funciones correctamente.
Solo queda elegir cualquiera de los tres para usarlo en vuestros proyectos web.