
Ajax loading con jQuery: Ejemplo completo
Ajax loading con jQuery. Para optimizar las peticiones es muy importante usar el efecto loading o carga de contenido que puede resultar muy útil en situaciones para no saturar nuestro servidor en la carga de datos al usuario final.
En sistemas web o páginas Webs se puede observar que cuando haces un clic sobre una etiqueta HTML, suelen utilizar estas peticiones para cargar el contenido e indicarle al usuario que algo está cargando para ser mostrado en el navegador.
¿Cómo funciona el Script Ajax loading con jQuery?
Su uso es muy simple y es colocar un invocar a una etiqueta para que sea mostrado mientras carga la petición Ajax al servidor, una vez completado la petición y la respuesta es dada la simulación de carga es reemplazado por la respuesta del servidor.
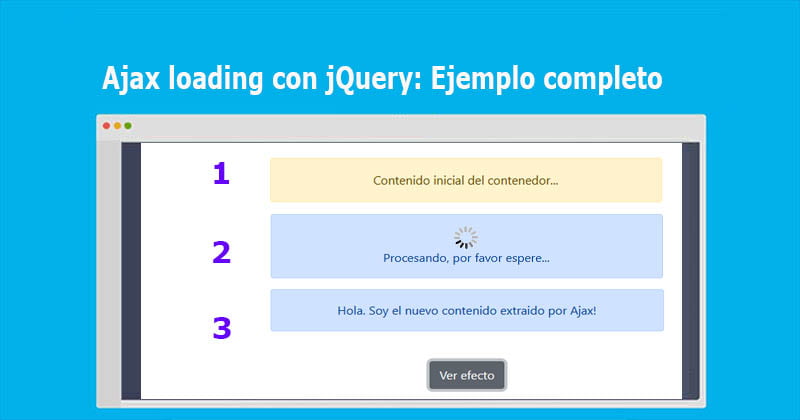
Para este ejemplo que vamos a ver usaremos un botón de un formulario que tras darle clic mostrara un texto de carga juntamente con una llamado loader.gif que tiene como objetivo la simulación de «cargando…».
¿Qué recursos usaremos para el Ajax loading con jQuery?
Sin más preámbulo en este artículo te vamos a aprender implementar un efecto de simulación de carga de contenido usando las siguientes herramientas:
- HTML
- Librería BooStrap
- jQuery
- Ajax
- PHP
Ajax loading con jQuery: Estructura
A continuación, veremos varios pasos y los detallaremos.
A) Librería jQuery
Para que jQuery funcione, tenemos que declarar dentro de la etiqueta <head> la librería jQuery. Por lo tanto, puede descargar la librera de la página oficial e incorporarlo de la siguiente manera:
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
B) Botón HTML
En la etiqueta BODY <body> de tu página puedes agregar el botón que ejecuta la acción de carga. sin embargo, recuerda que dicho botón posee la clase «cargando» que desencadenara la carga del Ajax
<a href="#" class="btn btn-secondary cargando"> Ver efecto </a>
C) Código jQuery
Dentro de la etiqueta HEAD declaremos el script jQuery o justo antes de la etiqueta de cierre </body> puedes incorporar la llamada al evento, veamos el ejemplo
<script type="text/javascript">
$(document).ready(function() {
$('.cargando').on('click', function(){
//Añadimos la imagen de carga en el contenedor
$('#content').html('<div class="loading"><div class="alert alert-primary" role="alert"><img src="images/loader.gif"/><br/>Procesando, por favor espere...</div></div>');
$.ajax({
type: "POST",
url: "ajax_file.php",
success: function(data) {
//Cargamos finalmente el contenido deseado
$('#content').fadeIn(1000).html(data);
}
});
return false;
});
});
</script>
Explicación del código anterior
Al hacer clic en el vínculo que contiene la clase «cargando»
- Mostrará a través del DIV con el identificador llamado «content«, un texto «Procesando, por favor espere…» con una imagen GIF. Sin embargo, esta carga quedara visible hasta que termine la petición Ajax del servidor.
- Una vez que termine la petición Ajax el ID «content», será reemplazado con el valor de la petición Ajax que tranquilamente puede ser de un archivo estático o información de una base de datos.
D) Código ajax_file.php
Este fichero solo mostrara un párrafo de texto como ejemplo, pero podríamos realizar varias operaciones como ser:
- Consultas SQL a la base de datos
- Envío de email
- Guardar información a la BD
- Actualizar BD
- Eliminar registros
- Otras opciones, etc.
<?php sleep(1); echo '<div class="alert alert-primary" role="alert">Hola. Soy el nuevo contenido extraido por Ajax!</div>'; ?>
Conclusión
- Hemos aprendido a implementar la opción pre carga a nuestras peticione Ajax con PHP
- Incorporar imagen gif como preámbulo al resultado Ajax
- Usar Ajax con PHP para realizar una petición
- Implementar correctamente la librería jQuery
- Utilizar una clase o identificador para iniciar una petición Ajax





