
Diferencia entre DISABLED y READONLY: Bloquear INPUT
Diferencia entre disabled y readonly. Cuando estamos desarrollando sistemas web, siempre nos encontramos con formularios web para manejar la información con el método POST o método GET. Sin embargo, algunos inputs deseamos que viaje de manera deshabilitada o bloqueada.
Ahí, se presenta la gran incógnita sobre cual debemos de utilizar para tratar los valores de los formularios.

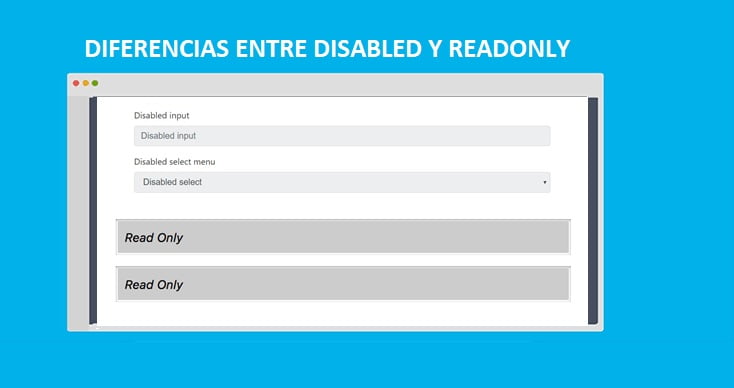
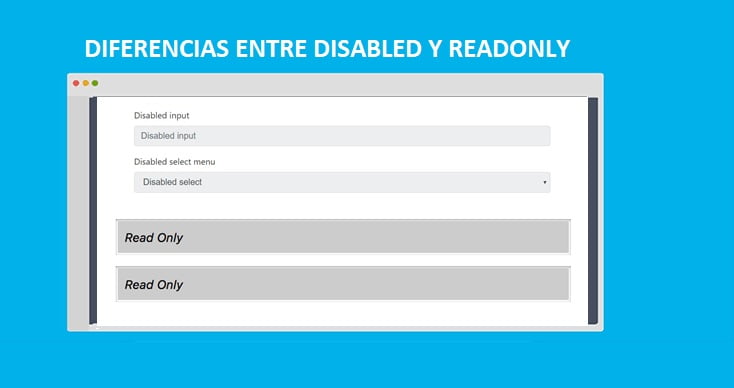
Diferencia entre DISABLED y READONLY
¿Cómo bloquear un input de texto en FORM HTML?
En este caso tenemos dos opciones dependiendo de la necesidad que tengamos cuando estemos programando.
a) La primera es bloquear la caja y ponerla en modo solo lectura (READONLY)
Al aplicar esta técnica se bloquearía la caja de manera que el usuario final no pueda escribirse en ella, ni modificarse. Por lo tanto, solo se mostraría la información de forma visible.
b) La siguiente es poniendo como deshabilitada la caja de texto (DISABLED)
<input type="text" disabled="disabled" />
Si, aplicamos esta opción la caja de texto quedaría bloqueada en un 100% y nos mostraría una caja de color grisácea.
Ahora, viendo estas dos alternativas nos quedan dudas sobre las ventajas y diferencias de esas dos opciones.
DIFERENCIAS ENTRE DISABLED Y READONLY
En pocas palabras un elemento readonly simplemente no es editable, pero la información que contiene fluye y se envía con el form.
Ahora, un elemento disabled no es editable y la información no procesa al enviar el formulario HTML5.
-
DISABLED: El atributo inhabilitado
Los valores para los elementos de formulario deshabilitados no se pasan al método del procesador. El W3C llama a esto un elemento exitoso (esto funciona de manera similar a las casillas de verificación de formulario que no están marcadas).
- El input deshabilitado no recibe el foco (cursor).
Se omiten en la navegación de tabulación dentro del formulario. - Al pasar el cursor muestra un icono deshabilitado y no podemos hacer nada más.
- No se enviarán datos de ese elemento del formulario cuando se envíe el formulario.
Por ejemplo:
<input type="text" name="nombres" value="Jhon" disabled="disabled" />
Esto no enviará nada para el elemento «nombres«.
-
READONLY: El atributo de solo lectura
- Los elementos de formulario con el conjunto de atributos de solo lectura se pasarán al procesador de formularios.
- Pueden recibir el foco.
- Están incluidos en la navegación tabular dentro del formulario.
Se enviarán todos los datos del elemento, pero el usuario no puede modificarlos.
Por ejemplo:
<input type="text" name="nombres" value="Jhon" readonly="readonly" />
Esto enviará el valor «Jhon» para el elemento «nombres«.
CONCLUSION
Con esta explicacion de las ventajas y desventajas de las dos formas de bloquear un elemento de formulario, pueden elegir el que mejor se adapte a sus necesidades.
Espero que esta breve explicación les ayude en abundancia.





