
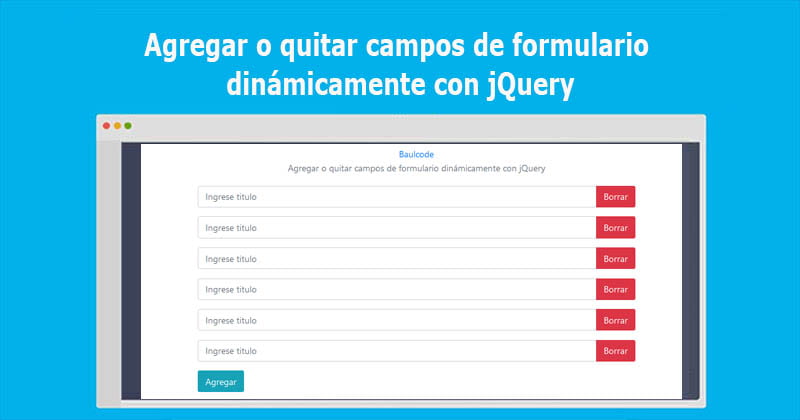
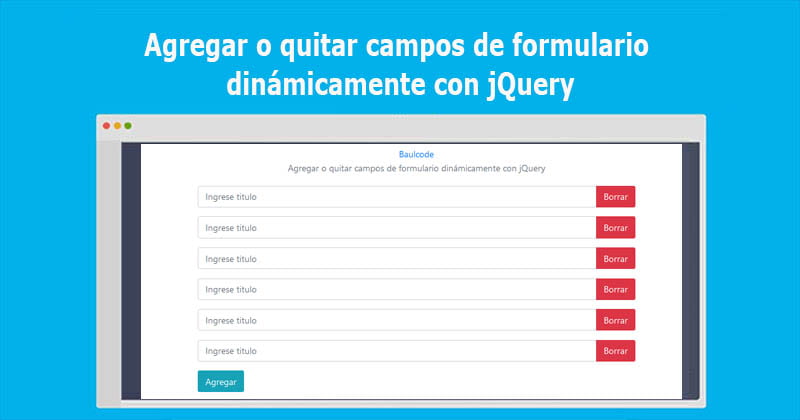
Agregar o quitar campos de formulario dinámicamente
Agregar o quitar campos de formulario. En este artículo vamos a mostrar un ejemplo de cómo agregar campos de formulario dinámicos usando jQuery con la opción agregar, borrar.
Esta modalidad es muy recomendada porque tiene varios beneficios y le da opción al usuario final la posibilidad de agregar más opciones si lo requiere y lo más importante sin refrescar la página.

Agregar o quitar campos de formulario dinámicamente con jQuery
Agregar o quitar campos de formulario dinámicamente con jQuery
A continuación, vamos a ver varios pasos que debemos de realizar para que este ejemplo funcione al 100%, veamos.
Primer paso: Incluir librerías jQuery y Bootstrap
Si vamos a usar jQuery es muy importante incluir su librería y en el caso del Framework Bootstrap es opcional, si deseamos podemos incluirlo porque nos brindara estilos CSS profesionales a nuestro proyecto. Por lo tanto, en este ejemplo voy a incluir Bootstrap 4 para hacer un diseño agradable.
Para optimizar los recursos del servidor incluiremos las CDN de jQuery & Bootstrap. veamos:
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
Segundo paso: Crear un formulario HTML5
Si observan nuestro formulario posee clases en los DIV y campos de formulario porque son propios del framework Bootstrap. Sin embargo, en este ejemplo trabajaremos con un campo de texto (Input y Button).
Lo que haremos es que el campo de texto sea dinámico, es decir podamos agregar y/o eliminar de manera dinámica sin afectar el rendimiento del formulario o servidor web:
<form method="post" action=""> <div class="row"> <div class="col-lg-12"> <div id="inputFormRow"> <div class="input-group mb-3"> <input type="text" name="title[]" class="form-control m-input" placeholder="Ingrese titulo" autocomplete="off"> <div class="input-group-append"> <button id="removeRow" type="button" class="btn btn-danger">Borrar</button> </div> </div> </div> <div id="newRow"></div> <button id="addRow" type="button" class="btn btn-info">Agregar</button> </div> </div> </form>
Tercer paso: Agregar función para que el campo sea dinámico
Con el formulario ya creado, ahora nos falta hacer que sea dinámico y usaremos jQuery para tal objetivo. Sin embargo, nos apoyaremos de las funciones de jQuery como ser la función append() y remove() para generar y/o eliminar campos dinámicos. Veamos el código jQuery:
<script type="text/javascript">
// agregar registro
$("#addRow").click(function () {
var html = '';
html += '<div id="inputFormRow">';
html += '<div class="input-group mb-3">';
html += '<input type="text" name="title[]" class="form-control m-input" placeholder="Ingrese titulo" autocomplete="off">';
html += '<div class="input-group-append">';
html += '<button id="removeRow" type="button" class="btn btn-danger">Borrar</button>';
html += '</div>';
html += '</div>';
$('#newRow').append(html);
});
// borrar registro
$(document).on('click', '#removeRow', function () {
$(this).closest('#inputFormRow').remove();
});
</script>
Cuarto paso: El código completo
Si hemos realizado los 3 pasos anteriores ya nuestro script está terminado. Por lo tanto, les dejare el script completo para que puedan implementarlo en sus proyectos web. Aquí el script del código completo:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Agregar o quitar campos de entrada dinámicamente mediante jQuery - BaulPHP</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div class="container" style="max-width: 800px;">
<div class="text-center" style="margin: 20px 0px 20px 0px;">
<a href="https://www.baulphp.com/" target="_blank">BaulPHP</a><br>
<span class="text-secondary">Agregar o quitar campos de formulario dinámicamente con jQuery</span>
</div>
<form method="post" action="">
<div class="row">
<div class="col-lg-12">
<div id="inputFormRow">
<div class="input-group mb-3">
<input type="text" name="title[]" class="form-control m-input" placeholder="Ingrese titulo" autocomplete="off">
<div class="input-group-append">
<button id="removeRow" type="button" class="btn btn-danger">Borrar</button>
</div>
</div>
</div>
<div id="newRow"></div>
<button id="addRow" type="button" class="btn btn-info">Agregar</button>
</div>
</div>
</form>
</div>
<script type="text/javascript">
// agregar registro
$("#addRow").click(function () {
var html = '';
html += '<div id="inputFormRow">';
html += '<div class="input-group mb-3">';
html += '<input type="text" name="title[]" class="form-control m-input" placeholder="Ingrese titulo" autocomplete="off">';
html += '<div class="input-group-append">';
html += '<button id="removeRow" type="button" class="btn btn-danger">Borrar</button>';
html += '</div>';
html += '</div>';
$('#newRow').append(html);
});
// borrar registro
$(document).on('click', '#removeRow', function () {
$(this).closest('#inputFormRow').remove();
});
</script>
</body>
</html>
Quinto paso: Ejecutar el script y ver la salida
Una vez que tenemos implementado todos los requisitos como ser los siguientes:
- La declaración de librería jQuery y framework
- Formulario HTML5
- Declaración de funciones jQuery
Ya podemos ejecutar el archivo en un servidor de desarrollo (Localhost) o un servidor de producción (Internet). Además, una vez ejecutado el script, ya podemos ver el resultado final.
Les dejare un video para que puedan ver el ejemplo después de la ejecutar en el navegador web.
Conclusión
La implementación de este script es muy sencilla y su curva de aprendizaje es muy baja, si bien pueden usar otros lenguajes como Vue, node, también se puede usar jQuery para poder lograr este objetivo.
Hemos implementado 3 sencillo pasos que son base para el correcto funcionamiento del ejemplo.
Espero que esta breve explicación les ayude en sus proyectos web.






Esta muy bueno pero como haces para que se agregue el nro en title[] para que sea title[1] title[2] title[3] y asi sucesivamente.