
Agregar y eliminar campos de archivo con jQuery y PHP
Agregar y eliminar campos. En este articulo mostraremos cómo agregar y eliminar campos de archivo usando jQuery y PHP para poder almacenarlo en el servidor. Si bien, hoy en día los sistemas tienen que ser bien flexibles y dinámicos, partiendo de esa premisa nos enfocaremos en campos dinámicos dentro de un formulario HTML5.
Este ejemplo es dinámico y para ello usaremos el lenguaje jQuery para darle el dinamismo necesario y por consiguiente crear campos dinámicos. Además, también usaremos HTML5 para el formulario.
Por último, usaremos el lenguaje PHP para poder procesar la información del formulario y que los archivos se almacenen en una carpeta declarada en el script.
Peguntas frecuentes: Agregar y eliminar campos
Aquí daremos respuestas a dudas sobre el script. Veamos, preguntas y respuestas.
¿Qué archivos necesito para este ejemplo?
Para agregar y eliminar campos de archivo sólo toma tres pasos:
a) Crear un archivo HTML y definir el formulario y el scripting
b) Crear un archivo PHP para cargar archivos y procesarlos
c) Crear un archivo CSS y definir el estilo (Usaremos BootStrap)
¿Como funciona el ejemplo agregar y eliminar campos?
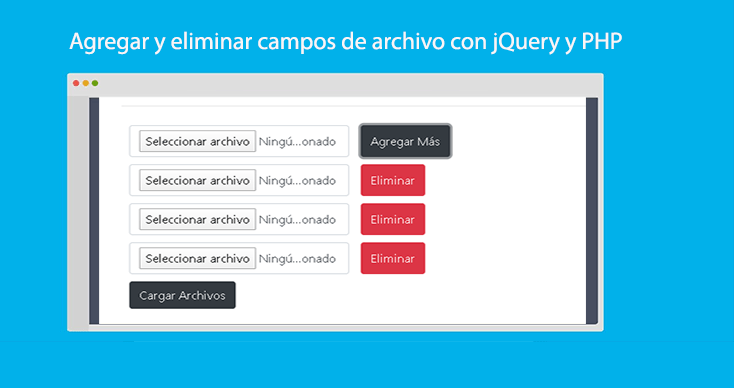
Su uso es muy sencillo, cuando cargue el fichero «index.html«, mostrara una página HTML5 maquetada con el «Framework BootStrap 4» y en el cuerpo de la página mostrará un formulario que posee un input tipo file (<input type="file">) el cual será el encargado de elegir los archivos a subir.
Además, al lado derecho hay un botón llamado «Agregar Más«. Este botón, cumplirá un rol fundamental porque hará llamado a la función «agregar_campo()« el cual desencadenará los campos dinámicos en el formulario.
Ahora el usuario puede agregar cualquier número de campos de archivo que desee haciendo clic en un solo botón y cargar varios archivos usando PHP. También puede agregar y quitar cuadro de texto usando JavaScript.
Estructura de archivos: Agregar y eliminar campos
En esta sección, mostraremos las librerías y ficheros que son necesarios para el correcto funcionamiento del script.

Estructura de archivos agregar y eliminar campos
Pasos a seguir: Agregar y eliminar campos
A continuación, veremos una serie de pasos para el funcionamiento del ejemplo.
a) Paso 1: Creación de un archivo HTML5 y definir el formulario
Primeramente, hacemos un archivo HTML y lo guardamos con un nombre index.html. Sin embargo, este fichero será el encargado de mostrar el formulario dinámico y además de enviar al PHP la información.
<form method="post" action="CargarArchivos.php" enctype="multipart/form-data"> <div id="cargador"> <div> <div class="row"> <div class="col-md-4"> <input class="form-control" type="file" name="file[]"> </div> <button class="btn btn-dark" type="button" onclick="agregar_campo();">Agregar Más</button> </div> </div> </div> <div class="row"> <div class="col-md-4"> <button class="btn btn-dark" name="cargar">Cargar Archivos</button> </div> </div> </form>
En este primer paso creamos un formulario para cargar el archivo y agregar un campo de archivo al cargar la página. Además, creamos el botón ‘Agregar más‘ que se utiliza para agregar más campos de archivo según sea necesario y llama a «agregar_campo()«.
Esta función se utiliza para crear la estructura con el campo de archivo y el botón eliminar y anexar en «cargador«.
También creamos una función «eliminar_campo()» para eliminar los campos de archivo después de hacer clic en el botón «Eliminar» por el usuario. También puede gustar el formulario dinámico usando jQuery y PHP.
b) Paso 2: Crear un archivo PHP para cargar archivos
Esto vendría ser el segundo paso y debemos de crear un archivo PHP y lo guardamos con un nombre «CargarArchivos.php» y tendrá como rol cargar los archivos al servidor web.
<?php
if(isset($_POST['cargar']))
{
echo"<ul class='list-group'>";
for($i=0;$i<count($_FILES["file"]["name"]);$i++)
{
$uploadfile=$_FILES["file"]["tmp_name"][$i];
$folder="archivos/";
if (move_uploaded_file($_FILES["file"]["tmp_name"][$i], "$folder".$_FILES["file"]["name"][$i])) {
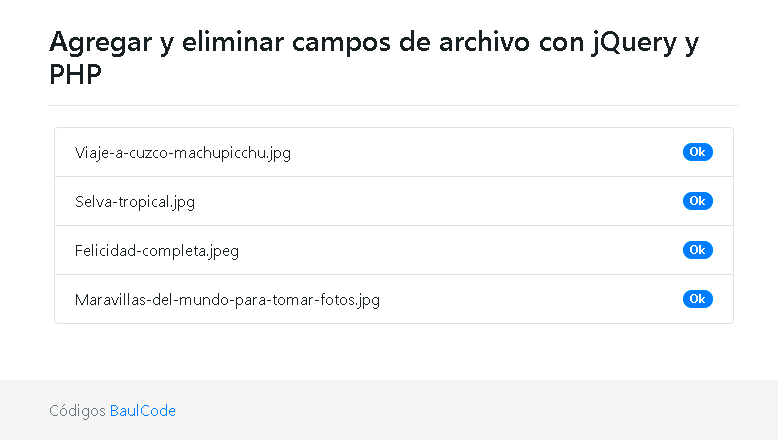
echo "<li class='list-group-item d-flex justify-content-between align-items-center'>
".$_FILES["file"]["name"][$i]."
<span class='badge badge-primary badge-pill'>Ok</span></li>";
}else{
echo "<li class='list-group-item d-flex justify-content-between align-items-center'>
".$_FILES["file"]["name"][$i]."
<span class='badge badge-danger badge-pill'>Error</span></li>";
}
}
echo"</ul>";
}
?>

En este paso obtenemos y procesamos la matriz de archivos y cargamos todos los archivos presentes en la matriz usando el CICLO FOR en nuestra carpeta de archivos. Sin embargo, puede que le guste cargar archivos con la barra de progreso usando jQuery y PHP.
c) Paso 3: definimos el Script jQuery
Hacemos un archivo JS y lo guardamos en la carpeta «JS» con el nombre main.js
function agregar_campo() {
$("#cargador").append("<div><div class='row'><div class='col-md-4'><input type='file' name='file[]' class='form-control'></div><input class='btn btn-danger' type='button' value='Eliminar' onclick='eliminar_campo(this);'></div></div>");
}
function eliminar_campo(campos) {
$(campos).parent().remove();
}
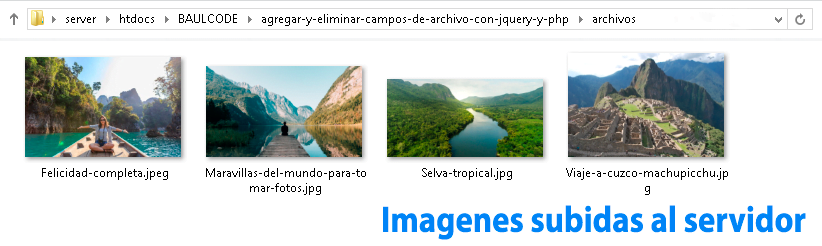
Por ultimo podemos revisar la carpeta llamada «archivos». En esta carpeta se deben de almacenar los archivos procesados por el lenguaje PHP.

Imagenes subidas al servidor
CONCLUSIÓN: Agregar y eliminar campos
Recordemos que la tecnología avanza cada día más. Si bien, en años anteriores los campos de tipo input se usaban de manera genérica y solo te permitían subir uno o múltiples ficheros de manera no amigable.
Hoy en día existen librerías, framework que les dan más dinamismo a nuestros proyectos y debemos de enfocarnos a esos cambios y desarrollar sistemas modernos.
En este articulo hemos despejado dudas sobre como poder agregar y eliminar campos de manera dinámica usando funciones jQuery y PHP.
Espero que este post le sirva de abundancia.





