
Galería modal puro CSS: Ejemplo completo
Galería modal puro CSS. En algunos casos cuando estamos desarrollando un sistema completo o editando un CMS como por ejemplo Moodle suele presentarse problemas al querer integrar una galería de imágenes tipo modal en el sistema, el motivo, Moodle en su integración de plantillas posee varios archivos tipo jQuery.
Si, deseamos integrar una ventana modal cuando carga la página suele haber problemas.
¿Cuál sería la solución?
Existe varias formas. pero en este articulo vamos a evitar realizar configuraciones complejas y nos iremos por el lado más simple: Por ejemplo, usar puro CSS para una galería de imágenes al cargar la página y en un determinado sector del CMS.
Ventajas al utilizar esta estrategia
Mejora la funcionalidad de galería de imágenes integrada y la experiencia del usuario con CSS puede funcionar muy bien si quieren mostrar sus banner o promociones por una ventana modal. Pero no es sólo para los creativos; cualquier tipo de sitio puede beneficiarse de una moderna galería de imágenes con puro CSS.
Con una galería de imágenes, puede combinar imágenes y presentaciones de diapositivas junto con una navegación fácil y efectos de transición fresco. CSS también le ayudará a personalizar su galería para adaptarse a la apariencia y marca de su sitio web.
Galería modal puro CSS: Puro CSS lightbox
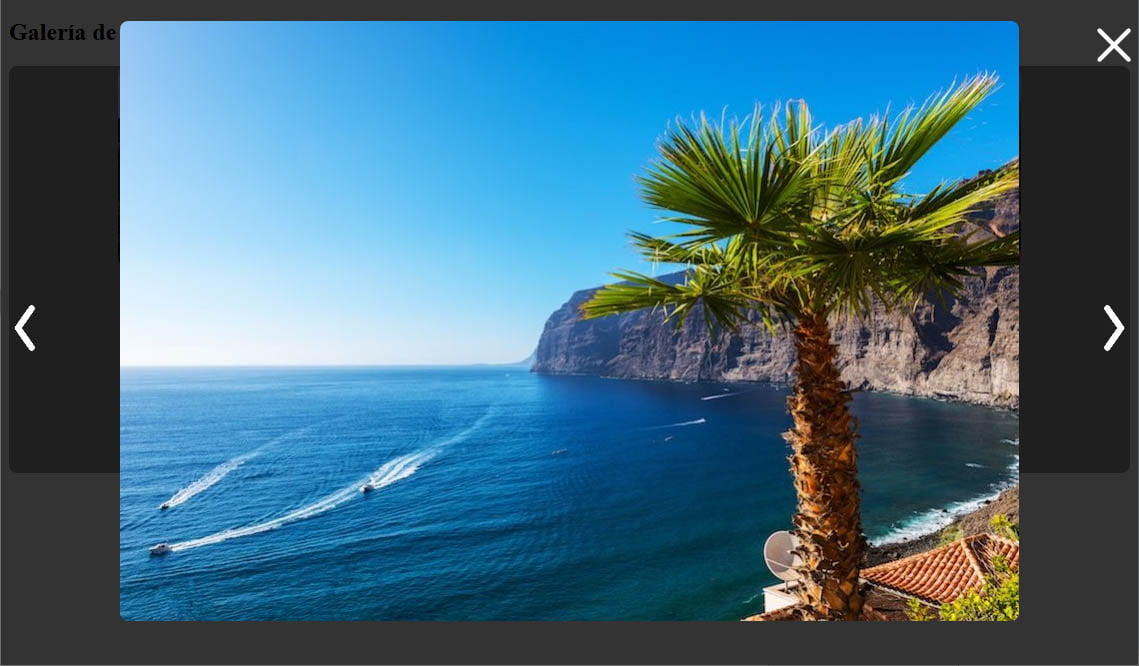
Este script HTML5 y CSS puro que aprovecha el selector ‘:target’ en CSS3. El núcleo del proyecto se completa en menos de 50 líneas de CSS y es completamente personalizable en términos de visualización, color de fondo, etc.

Galeria de imagenes puro CSS
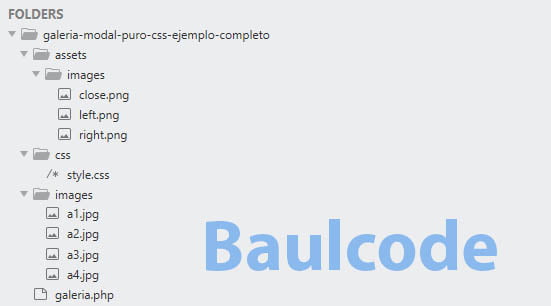
Galería modal puro CSS: Estructura del script
Este script es una solución CSS/CSS3 pura para ampliar y mostrar imágenes agrupadas en un DIV con navegación de flechas next/prev.

estructura galeria modal puro css
A) Fichero galeria.php
Este fichero es el principal porque en él se cargarán los estilos CSS necesarios para el correcto funcionamiento del script. Además, contendrá las miniaturas de las imágenes y la ventana modal.
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Galeria Puro CSS</title> <link href='css/style.css' rel='stylesheet' type='text/css'> </head> <body> <h2>Galería de Imagenes puro CSS</h2> <div id="thumblist"> <a href="#image1"><img src="images/a1.jpg" class="thumb" /></a> <div id="image1" class="lightbox"> <a href="#_"><img src="images/a1.jpg" /></a> <a href="#_"><img src="assets/images/close.png" class="exit"/></a> <a href="#image2"><img src="assets/images/right.png" class="next"/></a> </div> <a href="#image2"><img src="images/a2.jpg" class="thumb" /></a> <div id="image2" class="lightbox"> <a href="#image1"><img src="assets/images/left.png" class="previous"/></a> <a href="#_"><img src="images/a2.jpg" /></a> <a href="#_"><img src="assets/images/close.png" class="exit"/></a> <a href="#image3"><img src="assets/images/right.png" class="next"/></a> </div> <a href="#image3"><img src="images/a3.jpg" class="thumb" /></a> <div id="image3" class="lightbox"> <a href="#image2"><img src="assets/images/left.png" class="previous"/></a> <a href="#_"><img src="images/a3.jpg" /> <p class="description">Descripción de la imagen</p> </a> <a href="#_"><img src="assets/images/close.png" class="exit"/></a> <a href="#image4"><img src="assets/images/right.png" class="next"/></a> </div> <a href="#image4"><img src="images/a4.jpg" class="thumb" /></a> <div id="image4" class="lightbox"> <a href="#image3"><img src="assets/images/left.png" class="previous"/></a> <a href="#_"><img src="images/a4.jpg" /></a> <a href="#_"><img src="assets/images/close.png" class="exit"/></a> </div> </div><!--/thumblist--> </body> </html>
B) Archivo style.css
Es el más importante porque en él está todo el funcionamiento del Script. Sus clases serán el punto clave del script.
body a {
text-decoration: none;
}
.thumb {
display: inline;
max-height: 200px;
}
#thumblist {
text-align: center;
border-radius: 8px;
padding: 0;
background: rgba(127,127,127,.8);
}
#thumblist img {
border-radius: 8px;
}
.description {
color: white;
text-decoration: none;
}
/** relevant CSS Below **/
.lightbox {
display: none; /**sets the default display to hide the lightbox until it's the :target**/
position: fixed; /**the rest of this styling makes the lightbox full screen when selected**/
z-index: 999;
width: 100%;
height: 100%;
text-align: center;
top: 0;
left: 0;
background: rgba(0,0,0,.8);
}
.lightbox img { /**sets the styling of the image in the lightbox**/
max-width: 80%;
max-height: 90%;
text-align: center;
margin-top: 2%;
}
.lightbox:target { /**this is where the magic happens. makes the lightbox display when it's the target of a clickable link**/
outline: none;
display: block;
}
.previous { /**styling the left arrow**/
position: fixed;
left: 4px;
top: 40%;
width: 40px;
}
.exit { /**styling the exit button**/
position: fixed;
top: 4px;
right: 4px;
width: 40px;
}
.next { /**styling the right arrow**/
position: fixed;
right: 4px;
top: 40%;
width: 40px;
}
CONCLUSIÓN
En este breve articulo hemos aprendido a crear una galería de imágenes o anuncios sin la necesidad de jQuery ni JavaScript, es decir puro CSS
Hemos aprendido a usar CSS3 para crear ventanas modales muy interactivas y dinámicas.
Si, deseamos integrar con PHP y MySQL no habría ningún inconveniente, solo deberán analizar su funcionamiento y llamar las rutas con PHP y MySQL.
Espero que este breve articulo les ayude en sus proyectos.